ZenUML
A Sequence diagram is an interaction diagram that shows how processes operate with one another and in what order.
Mermaid can render sequence diagrams with ZenUML. Note that ZenUML uses a different syntax than the original Sequence Diagram in mermaid.
Code:
Syntax
Participants
The participants can be defined implicitly as in the first example on this page. The participants or actors are rendered in order of appearance in the diagram source text. Sometimes you might want to show the participants in a different order than how they appear in the first message. It is possible to specify the actor's order of appearance by doing the following:
Code:
Annotators
If you specifically want to use symbols instead of just rectangles with text you can do so by using the annotator syntax to declare participants as per below.
Code:
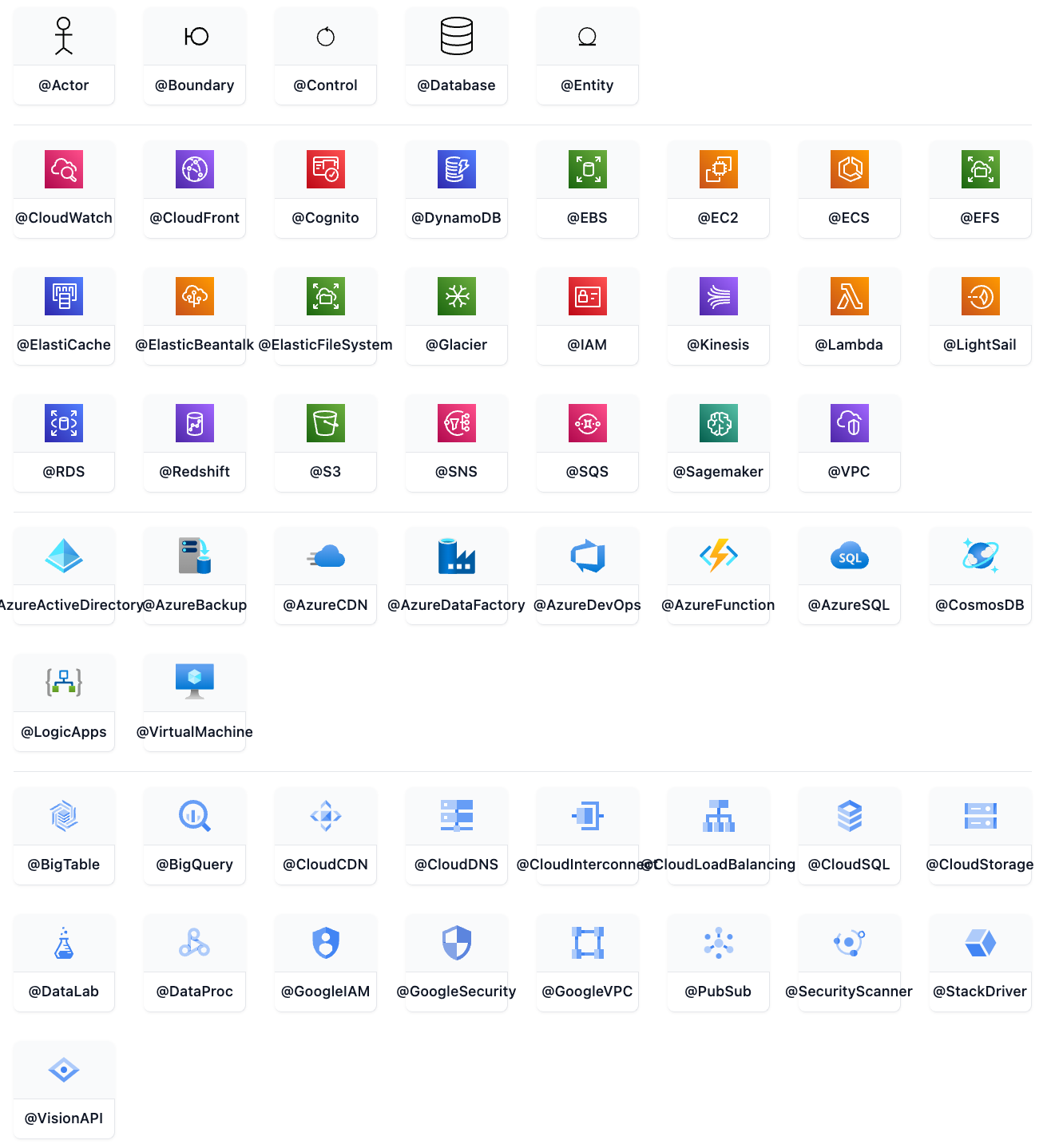
Here are the available annotators: 
Aliases
The participants can have a convenient identifier and a descriptive label.
Code:
Messages
Messages can be one of:
- Sync message
- Async message
- Creation message
- Reply message
Sync message
You can think of a sync (blocking) method in a programming language.
Code:
Async message
You can think of an async (non-blocking) method in a programming language. Fire an event and forget about it.
Code:
Creation message
We use new keyword to create an object.
Code:
Reply message
There are three ways to express a reply message:
Code:
The third way @return is rarely used, but it is useful when you want to return to one level up.
Code:
Nesting
Sync messages and Creation messages are naturally nestable with {}.
Code:
Comments
It is possible to add comments to a sequence diagram with // comment syntax. Comments will be rendered above the messages or fragments. Comments on other places are ignored. Markdown is supported.
See the example below:
Code:
Loops
It is possible to express loops in a ZenUML diagram. This is done by any of the following notations:
- while
- for
- forEach, foreach
- loop
while(condition) {
...statements...
}See the example below:
Code:
Alt
It is possible to express alternative paths in a sequence diagram. This is done by the notation
if(condition1) {
...statements...
} else if(condition2) {
...statements...
} else {
...statements...
}See the example below:
Code:
Opt
It is possible to render an opt fragment. This is done by the notation
opt {
...statements...
}See the example below:
Code:
Parallel
It is possible to show actions that are happening in parallel.
This is done by the notation
par {
statement1
statement2
statement3
}See the example below:
Code:
Try/Catch/Finally (Break)
It is possible to indicate a stop of the sequence within the flow (usually used to model exceptions).
This is done by the notation
try {
...statements...
} catch {
...statements...
} finally {
...statements...
}See the example below:
Code:
Integrating with your library/website.
Zenuml uses the experimental lazy loading & async rendering features which could change in the future.
You can use this method to add mermaid including the zenuml diagram to a web page:
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
import zenuml from 'https://cdn.jsdelivr.net/npm/@mermaid-js/mermaid-zenuml@0.1.0/dist/mermaid-zenuml.esm.min.mjs';
await mermaid.registerExternalDiagrams([zenuml]);
</script>