Mermaid について
Mermaidは、テキストとコードを使用して図やビジュアライゼーションを作成できるツールです。
これは、Markdownにインスパイアされたテキスト定義をレンダリングして図を動的に作成し、修正するJavaScriptベースの図表作成ツールです。
Markdownに慣れているなら、Mermaidの構文を学ぶのに問題はないでしょう。

Mermaidは、Markdownにインスパイアされたテキスト定義とレンダラーを使用して、複雑な図を作成および修正するJavaScriptベースの図表作成ツールです。Mermaidの主な目的は、ドキュメントが開発に追いつくのを助けることです。
Doc-Rotは、Mermaidが解決を助けるCatch-22です。
図表作成とドキュメントは貴重な開発者の時間を消耗し、すぐに時代遅れになります。しかし、図や文書がないと、生産性が損なわれ、組織の学習が妨げられます。
Mermaidは、ユーザーが簡単に修正可能な図を作成できるようにすることで、この問題に対処します。また、プロダクションスクリプトや他のコードの一部としても利用可能です。
Mermaidは、プログラマーでない人でもMermaid Live Editorを通じて、簡単に詳細な図を作成できます。
Tutorialsには、ビデオチュートリアルがあります。
お気に入りのアプリケーションでMermaidを使用し、Community Integrationsのリストをチェックしてください。
Mermaidの詳細な導入や、基本的な使い方については、Beginner's GuideとUsageを参照してください。
🌐 CDN | 📖 Documentation | 🙌 Contribution | 🔌 Plug-Ins
🖖 定期的な活動を維持してください: Mermaidは、より多くのコラボレーターを必要としています。詳細を読む。
🏆 MermaidはJS Open Source Awards (2019)において「最もエキサイティングな技術の使用」部門でノミネートされ、受賞しました!!!
関与しているすべての人々、プルリクエストを寄稿した人々、質問に答えた人々、そしてこのプロジェクトを維持するのを手伝ってくれているTyler Longに特別な感謝を捧げます🙏
私たちのPR視覚回帰テストは、Argosの助けがあるオープンソースプランによってパワーアップされています。このプロセスにより、視覚的変更のあるPRのレビューが簡単になります。
私たちのリリースプロセスでは、applitoolsを使用して視覚回帰テストを行っています。Applitoolsは非常に使いやすく、私たちのテストと統合しやすい素晴らしいサービスです。
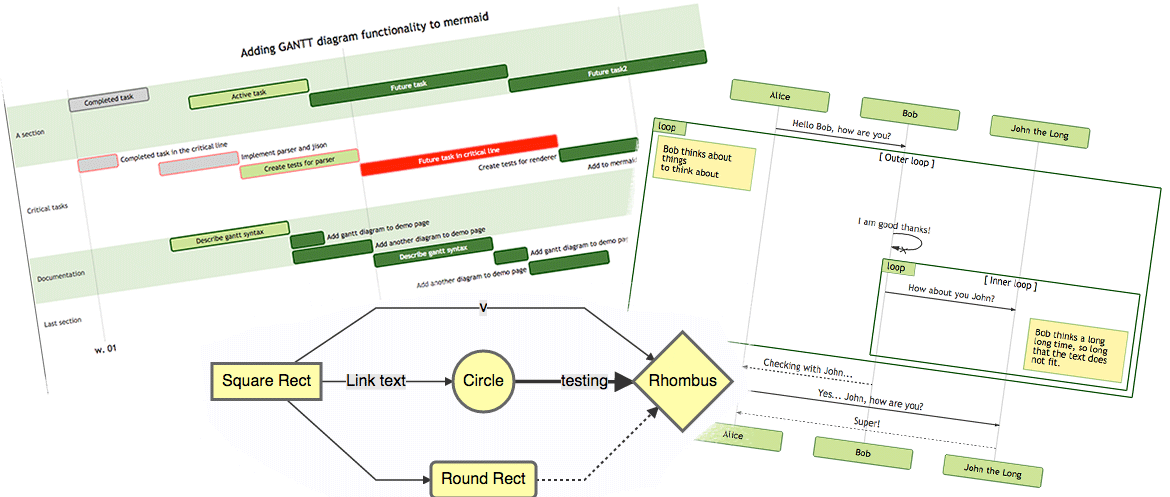
ダイアグラムの種類
フローチャート
Code:
シーケンス図
Code:
ガントチャート
Code:
クラス図
Code:
Gitグラフ
Code:
エンティティリレーションシップダイアグラム - ❗ 実験的
Code:
ユーザージャーニーダイアグラム
Code:
四分円チャート
Code:
XYチャート
Code:
インストール
詳細なガイドや例は、Getting StartedとUsageにあります。
また、mermaidの構文についてさらに学ぶと役立ちます。
CDN
<CDN_URL>/mermaid@<version>/dist/バージョンを選択するには:
<version>を希望のバージョン番号に置き換えます。
最新バージョン: [<CDN_URL>/mermaid@<MERMAID_VERSION>](<CDN_URL>/mermaid@<MERMAID_VERSION>)
Mermaidの展開
Mermaidを展開するには:
- npmが付属したnode v16をインストールする必要があります。
- Mermaidをインストールします。
- NPM:
npm i mermaid - Yarn:
yarn add mermaid - Pnpm:
pnpm add mermaid
- NPM:
Mermaid API:
バンドラーなしでmermaidを展開するには、HTMLに絶対アドレスのscriptタグとmermaid.initialize呼び出しを挿入します。以下の例を参照してください:
<script type="module">
import mermaid from '<CDN_URL>/mermaid@<MERMAID_VERSION>/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>これにより、mermaidパーサーはclass="mermaid"の<div>または<pre>タグを探すように指令されます。これらのタグから、mermaidは図/チャートの定義を読み取り、SVGチャートにレンダリングしようとします。
例はOther examplesにあります。
隣接プロジェクト
助けを求める
物事が積み上がってきており、追いつくのが大変です。Mermaidの将来の開発に協力する開発者のコアチームを形成できれば素晴らしいです。
このチームの一部になると、リポジトリへの書き込みアクセスが得られ、質問や問題に答える際にプロジェクトを代表することになります。
一緒に次のような作業を続けられるでしょう:
- マインドマップやERT図など、他の種類の図を追加する。
- 既存の図を改善する。
関与したい場合は、気軽にご連絡ください!
貢献者
Mermaidは成長するコミュニティであり、新しい貢献者を常に受け入れています。手伝う方法はたくさんあり、常に追加の手を求めています!このissueを見れば、どこから始められるかがわかります。
貢献方法の詳細については、貢献ガイドラインを参照してください。
要件
開発インストール
git clone git@github.com:mermaid-js/mermaid.git
cd mermaid
# 最初のインストールではnpxが必要です。pnpmに対するvoltaのサポートはまだ追加されていません。
npx pnpm install
pnpm testリント
pnpm lint私たちはeslintを使用しています。 リアルタイムでリント結果を得るために、エディタプラグインのインストールをお勧めします。
テスト
pnpm testブラウザで手動テスト: dist/index.htmlを開く
リリース
権限を持つ人のために:
package.jsonのバージョン番号を更新します。
npm publish上記のコマンドは、distフォルダー内にファイルを生成し、npmjs.comに公開します。
セキュリティと安全な図
公共サイトでは、インターネット上のユーザーからテキストを取得し、後でブラウザでプレゼンテーションするためにその内容を保存することが危険な場合があります。理由は、ユーザーのコンテンツに埋め込まれた悪意のあるスクリプトが含まれる可能性があり、データが提示されるとそれが実行されるからです。Mermaidにとって、これはリスクであり、特にMermaidの図はHTMLで使用される多くの文字を含むため、標準のサニタイズが無効になります。これにより、図が壊れてしまいます。それでも、私たちは受信コードのサニタイズを行い、プロセスを改善し続けていますが、穴がないことを保証するのは難しいです。
外部ユーザーを持つサイトのための追加のセキュリティレベルとして、図はサンドボックスされたiframeでレンダリングされ、コード内のJavaScriptが実行されないようにする新しいセキュリティレベルを導入できて喜んでいます。これは、より良いセキュリティのための大きなステップです。
残念ながら、一度にケーキを食べることはできません。つまり、インタラクティブな機能の一部がブロックされ、悪意のあるコードの可能性もブロックされることを意味します。
脆弱性の報告
脆弱性を報告するには、問題の説明、問題を作成するために取った手順、影響を受けるバージョン、および可能であれば問題への対策を記述して、security@mermaid.liveにメールしてください。
感謝の意
Knut Sveidqvistからの簡単なメッセージ:
グラフィカルなレイアウトと描画ライブラリを提供してくれたd3およびdagre-d3プロジェクトに大変感謝します!
また、シーケンス図の文法を使用したjs-sequence-diagramプロジェクトにも感謝します。ガント描画のインスピレーションと出発点としてJessica Peterにも感謝します。
2017年4月からのコラボレーターであるTyler Longに感謝します。
そして、プロジェクトをここまで持って来てくれた貢献者の常に増え続けるリストに感謝します!
MermaidはKnut Sveidqvistによって、より簡単なドキュメント作成のために作られました。