Mathematik-Konfiguration (v10.9.0+)
Mermaid unterstützt das Rendern mathematischer Ausdrücke durch den KaTeX Typensatz.
Nutzung
Um Mathematik innerhalb eines Diagramms darzustellen, umgeben Sie den mathematischen Ausdruck mit dem $$ Trennzeichen.
Beachten Sie, dass momentan nur die unten unterstützten Diagramme verfügbar sind:
Flussdiagramme
Sequenz
Unterstützung für ältere Versionen
Standardmäßig wird MathML zum Rendern mathematischer Ausdrücke verwendet. Wenn Sie Benutzer in nicht unterstützten Browsern haben, kann legacyMathML in der Konfiguration gesetzt werden, um auf CSS-Rendermethoden zurückzugreifen. Beachten Sie, dass Sie selbst die Stylesheets von KaTeX bereitstellen müssen, da diese nicht mit Mermaid gebündelt geliefert werden.
Beispiel mit aktivierter Legacy-Modus (die neueste Version von KaTeX's Stylesheet finden Sie in ihren Dokumenten):
<!doctype html>
<!-- KaTeX benötigt die Verwendung des HTML5 Doctypes. Ohne ihn kann KaTeX möglicherweise nicht richtig gerendert werden -->
<html lang="de">
<head>
<!-- Bitte stellen Sie sicher, dass die Version des Stylesheets mit der KaTeX-Version in Ihrem package-lock übereinstimmt -->
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/katex@{version_number}/dist/katex.min.css"
integrity="sha384-{hash}"
crossorigin="anonymous"
/>
</head>
<body>
<script type="module">
import mermaid from './mermaid.esm.mjs';
mermaid.initialize({
legacyMathML: true,
});
</script>
</body>
</html>Umgang mit Rendering-Unterschieden
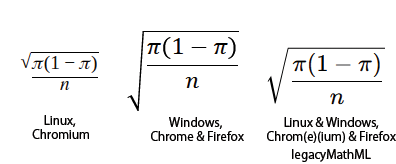
Wegen Unterschiede zwischen den Standard-Schriftarten in verschiedenen Betriebssystemen und den MathML-Implementierungen von Browsern können inkonsistente Ergebnisse auf verschiedenen Plattformen auftreten. Wenn konsistente Ergebnisse wichtig sind oder die optimalsten gerenderten Ergebnisse gewünscht werden, kann forceLegacyMathML in der Konfiguration aktiviert werden.
Diese Option verwendet immer die Stylesheet von KaTeX, anstatt nur dann, wenn MathML nicht unterstützt wird (wie bei legacyMathML). Beachten Sie, dass nur forceLegacyMathML festgelegt werden muss.
Falls das Einfügen von KaTeX's Stylesheet kein Problem darstellt, wird empfohlen, diese Option zu aktivieren, um Szenarien zu vermeiden, in denen keine MathML-Implementierung in einem Browser das gewünschte Ergebnis liefert (wie unten gezeigt).