ZenUML
Ein Sequenzdiagramm ist ein Interaktionsdiagramm, das zeigt, wie Prozesse miteinander interagieren und in welcher Reihenfolge.
Mermaid kann Sequenzdiagramme mit ZenUML rendern. Beachten Sie, dass ZenUML eine andere Syntax verwendet als das ursprüngliche Sequenzdiagramm in Mermaid.
Code:
Syntax
Teilnehmer
Die Teilnehmer können implizit definiert werden, wie im ersten Beispiel auf dieser Seite. Die Teilnehmer oder Akteure werden in der Reihenfolge des Erscheinens im Diagramm-Quelltext dargestellt. Manchmal möchten Sie möglicherweise die Teilnehmer in einer anderen Reihenfolge anzeigen, als sie im ersten Nachrichten erscheinen. Es ist möglich, die Reihenfolge des Auftretens der Akteure wie folgt zu spezifizieren:
Code:
Annotatoren
Wenn Sie speziell Symbole anstelle von nur Rechtecken mit Text verwenden möchten, können Sie die Annotator-Syntax verwenden, um Teilnehmer wie folgt zu deklarieren.
Code:
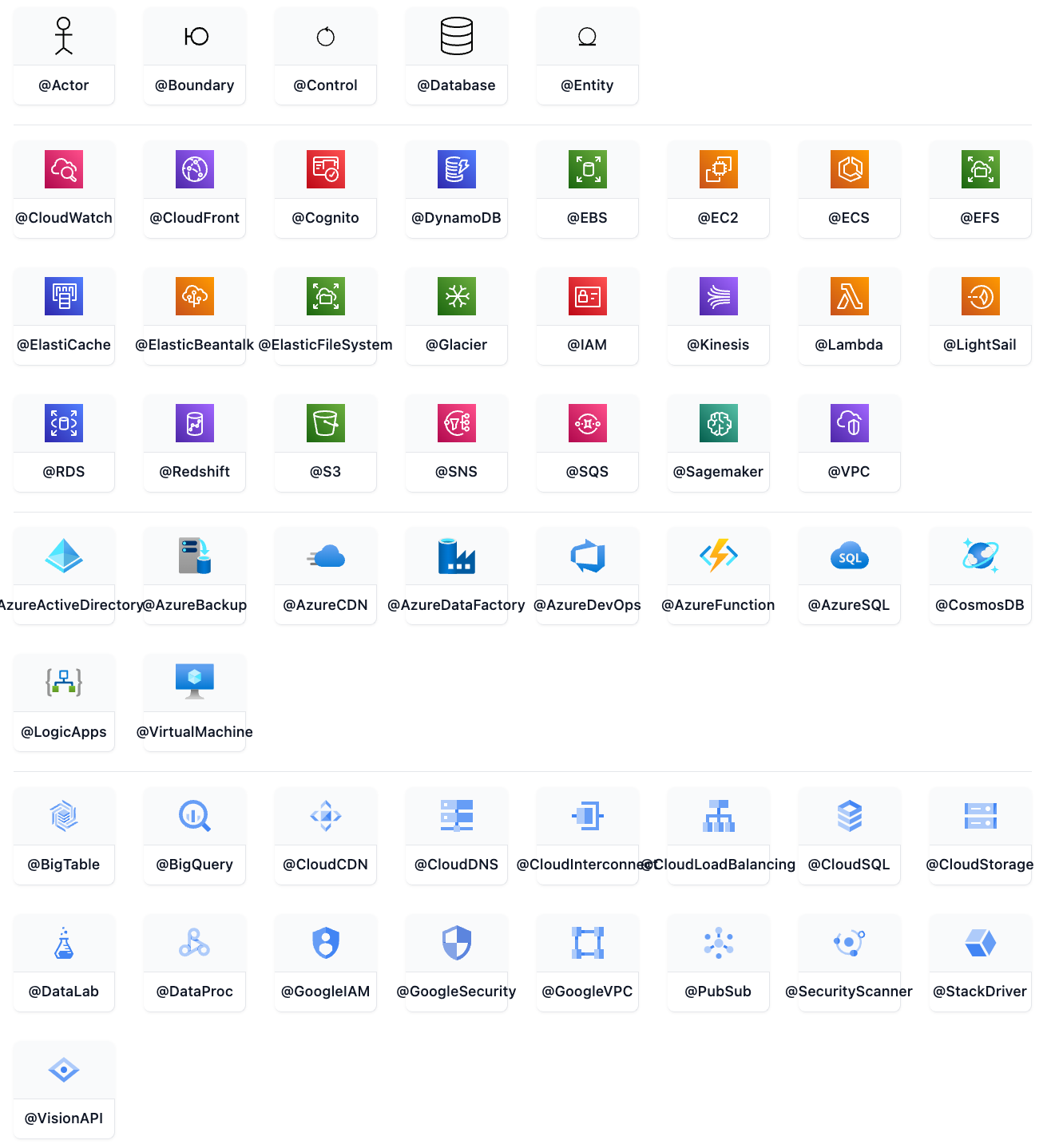
Hier sind die verfügbaren Annotatoren: 
Aliase
Die Teilnehmer können einen praktischen Bezeichner und ein beschreibendes Label haben.
Code:
Nachrichten
Nachrichten können eine der folgenden Arten sein:
- Sync-Nachricht
- Async-Nachricht
- Erstellungsnachricht
- Antwortnachricht
Sync-Nachricht
Sie können an eine Sync (blockierende) Methode in einer Programmiersprache denken.
Code:
Async-Nachricht
Sie können an eine Async (nicht blockierende) Methode in einer Programmiersprache denken. Ein Ereignis auslösen und darüber hinwegsehen.
Code:
Erstellungsnachricht
Wir verwenden das Schlüsselwort new, um ein Objekt zu erstellen.
Code:
Antwortnachricht
Es gibt drei Möglichkeiten, eine Antwortnachricht auszudrücken:
Code:
Die dritte Methode @return wird selten verwendet, ist jedoch nützlich, wenn Sie auf eine Ebene höher zurückkehren möchten.
Code:
Verschachtelung
Sync-Nachrichten und Erstellungsnachrichten sind natürlich mit {} verschachtelbar.
Code:
Kommentare
Es ist möglich, Kommentare zu einem Sequenzdiagramm mit // Kommentar-Syntax hinzuzufügen. Kommentare werden über den Nachrichten oder Fragmenten gerendert. Kommentare an anderen Stellen werden ignoriert. Markdown wird unterstützt.
Siehe das Beispiel unten:
Code:
Schleifen
Es ist möglich, Schleifen in einem ZenUML-Diagramm auszudrücken. Dies geschieht durch jede der folgenden Notationen:
- while
- for
- forEach, foreach
- loop
while(condition) {
...Anweisungen...
}Siehe das Beispiel unten:
Code:
Alt
Es ist möglich, alternative Pfade in einem Sequenzdiagramm auszudrücken. Dies geschieht durch die Notation
if(condition1) {
...Anweisungen...
} else if(condition2) {
...Anweisungen...
} else {
...Anweisungen...
}Siehe das Beispiel unten:
Code:
Opt
Es ist möglich, ein opt-Fragment zu rendern. Dies geschieht durch die Notation
opt {
...Anweisungen...
}Siehe das Beispiel unten:
Code:
Parallel
Es ist möglich, Aktionen darzustellen, die parallel ausgeführt werden.
Dies geschieht durch die Notation
par {
Anweisung1
Anweisung2
Anweisung3
}Siehe das Beispiel unten:
Code:
Try/Catch/Finally (Break)
Es ist möglich, einen Abbruch der Sequenz innerhalb des Flusses anzuzeigen (wird normalerweise verwendet, um Ausnahmen zu modellieren).
Dies geschieht durch die Notation
try {
...Anweisungen...
} catch {
...Anweisungen...
} finally {
...Anweisungen...
}Siehe das Beispiel unten:
Code:
Integration in Ihre Bibliothek/Website.
Zenuml verwendet die experimentellen Funktionen für Lazy Loading & asynchrone Rendering, die sich in Zukunft ändern könnten.
Sie können diese Methode verwenden, um mermaid einschließlich des ZenUML-Diagramms zu einer Webseite hinzuzufügen:
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
import zenuml from 'https://cdn.jsdelivr.net/npm/@mermaid-js/mermaid-zenuml@0.1.0/dist/mermaid-zenuml.esm.min.mjs';
await mermaid.registerExternalDiagrams([zenuml]);
</script>