Gantt-Diagramme
Ein Gantt-Diagramm ist eine Art Balkendiagramm, das zuerst 1896 von Karol Adamiecki und unabhängig davon in den 1910er Jahren von Henry Gantt entwickelt wurde. Es veranschaulicht einen Projektplan und die Zeit, die zum Abschluss eines Projekts benötigt wird. Gantt-Diagramme veranschaulichen die Anzahl der Tage zwischen dem Start- und dem Enddatum der terminalen und zusammenfassenden Elemente eines Projekts.
Hinweis für Benutzer
Gantt-Diagramme zeichnen jede geplante Aufgabe als einen durchgehenden Balken auf, der sich von links nach rechts erstreckt. Die x-Achse stellt die Zeit dar und die y-Achse die verschiedenen Aufgaben und die Reihenfolge, in der sie erledigt werden sollen.
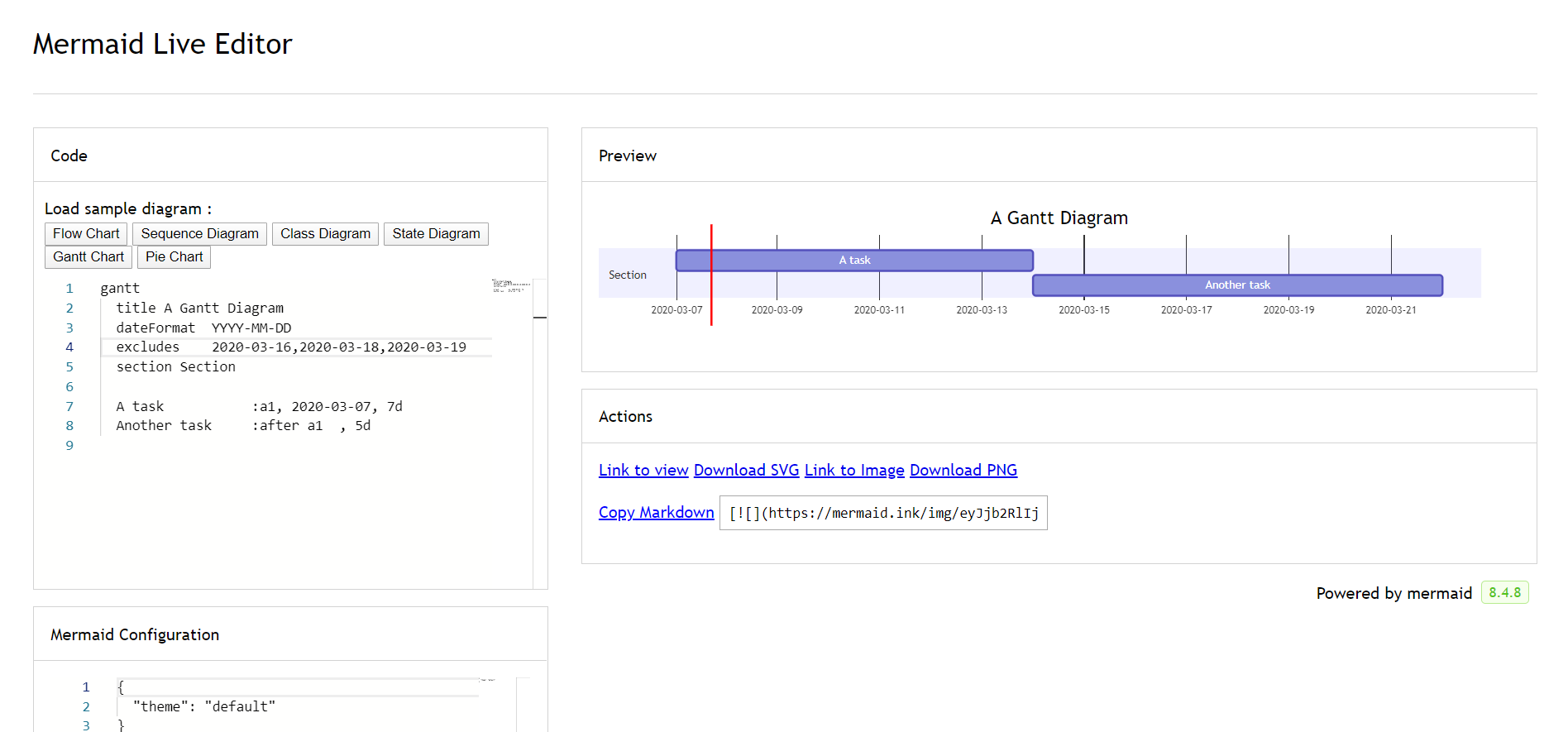
Es ist wichtig zu beachten, dass wenn ein Datum, ein Tag oder eine Sammlung von Daten, die für eine Aufgabe spezifisch sind, "ausgeschlossen" werden, das Gantt-Diagramm diese Änderungen berücksichtigt, indem es eine gleich große Anzahl von Tagen nach rechts erweitert, nicht indem es eine Lücke innerhalb der Aufgabe erzeugt. Wie hier gezeigt 
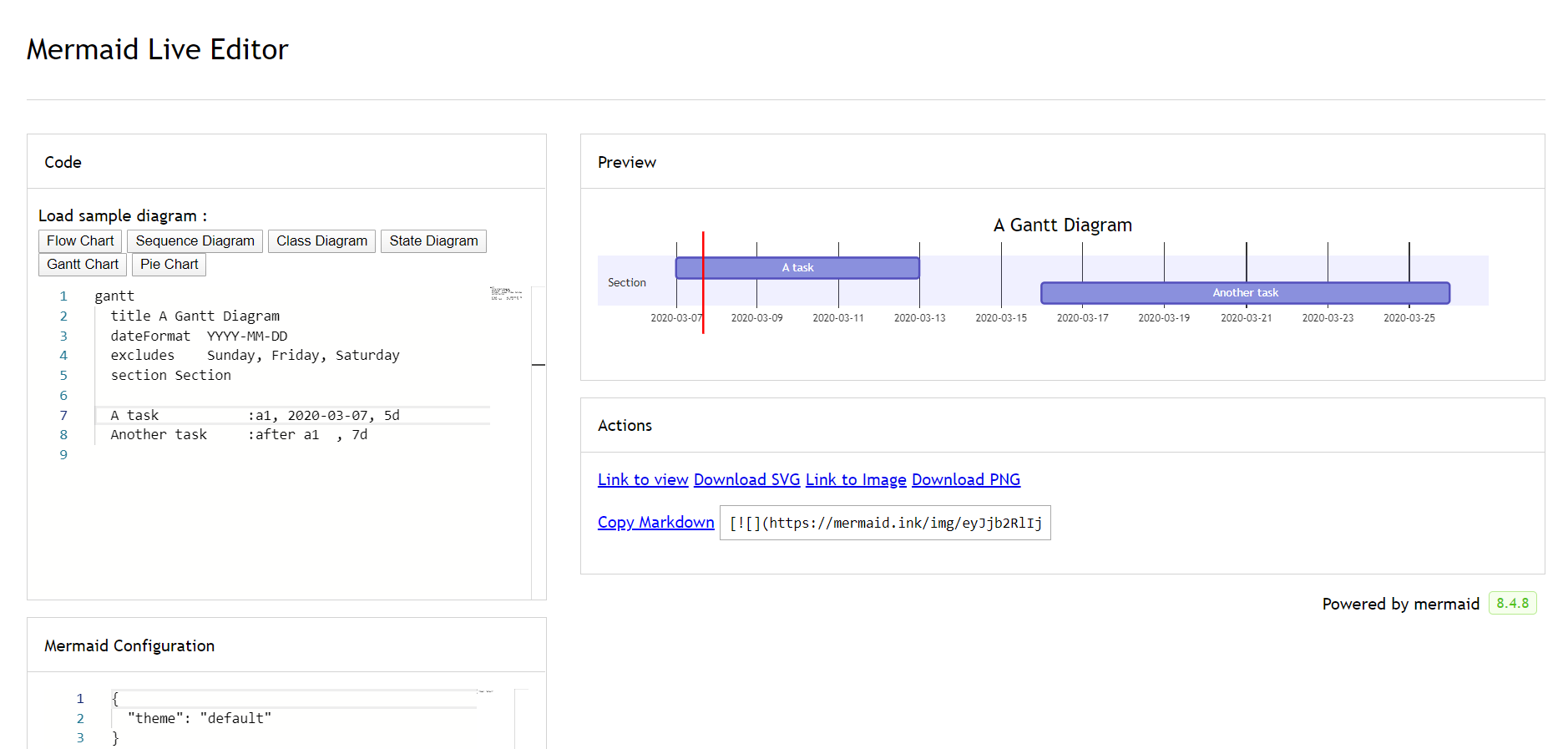
Wenn die ausgeschlossenen Daten jedoch zwischen zwei Aufgaben liegen, die aufeinanderfolgend beginnen sollen, werden die ausgeschlossenen Daten grafisch übersprungen und leer gelassen, und die folgende Aufgabe beginnt nach dem Ende der ausgeschlossenen Daten. Wie hier gezeigt 
Ein Gantt-Diagramm ist nützlich, um den Zeitaufwand bis zum Abschluss eines Projekts zu verfolgen, aber es kann mit ein paar Anpassungen auch verwendet werden, um "Nicht-Arbeitstage" grafisch darzustellen.
Mermaid kann Gantt-Diagramme als SVG, PNG oder einen Markdown-Link rendern, der in Dokumente eingefügt werden kann.
Code:
Syntax
Code:
Aufgaben sind standardmäßig sequentiell. Das Startdatum einer Aufgabe entspricht standardmäßig dem Enddatum der vorhergehenden Aufgabe.
Ein Doppelpunkt, :, trennt den Aufgabennamen von seinen Metadaten. Metadatenelemente werden durch ein Komma , getrennt. Gültige Tags sind active, done, crit und milestone. Tags sind optional, aber wenn sie verwendet werden, müssen sie zuerst angegeben werden. Nach der Verarbeitung der Tags werden die verbleibenden Metadatenelemente wie folgt interpretiert:
- Wenn ein einzelnes Element angegeben ist, bestimmt es, wann die Aufgabe endet. Es kann entweder ein bestimmtes Datum/eine bestimmte Uhrzeit oder eine Dauer sein. Wenn eine Dauer angegeben ist, wird diese zum Startdatum der Aufgabe addiert, um das Enddatum der Aufgabe zu bestimmen, wobei alle Ausschlüsse berücksichtigt werden.
- Wenn zwei Elemente angegeben sind, wird das letzte Element wie im vorherigen Fall interpretiert. Das erste Element kann entweder ein explizites Startdatum/eine Startzeit (im Format, das durch
dateFormatangegeben ist) angeben oder auf eine andere Aufgabe verweisen, indemafter <otherTaskID> [[otherTaskID2 [otherTaskID3]]...]verwendet wird. Im letzteren Fall wird das Startdatum der Aufgabe entsprechend dem spätesten Enddatum einer referenzierten Aufgabe festgelegt. - Wenn drei Elemente angegeben sind, werden die letzten beiden wie im vorherigen Fall interpretiert. Das erste Element gibt die ID der Aufgabe an, auf die mit der Syntax
later <taskID>verwiesen werden kann.
| Metadaten-Syntax | Startdatum | Enddatum | ID |
|---|---|---|---|
<taskID>, <startDate>, <endDate> | startdate wie interpretiert mit dateformat | endDate wie interpretiert mit dateformat | taskID |
<taskID>, <startDate>, <length> | startdate wie interpretiert mit dateformat | Startdatum + length | taskID |
<taskID>, after <otherTaskId>, <endDate> | Enddatum der zuvor angegebenen Aufgabe otherTaskID | endDate wie interpretiert mit dateformat | taskID |
<taskID>, after <otherTaskId>, <length> | Enddatum der zuvor angegebenen Aufgabe otherTaskID | Startdatum + length | taskID |
<taskID>, <startDate>, until <otherTaskId> | startdate wie interpretiert mit dateformat | Startdatum der zuvor angegebenen Aufgabe otherTaskID | taskID |
<taskID>, after <otherTaskId>, until <otherTaskId> | Enddatum der zuvor angegebenen Aufgabe otherTaskID | Startdatum der zuvor angegebenen Aufgabe otherTaskID | taskID |
<startDate>, <endDate> | startdate wie interpretiert mit dateformat | enddate wie interpretiert mit dateformat | n/a |
<startDate>, <length> | startdate wie interpretiert mit dateformat | Startdatum + length | n/a |
after <otherTaskID>, <endDate> | Enddatum der zuvor angegebenen Aufgabe otherTaskID | enddate wie interpretiert mit dateformat | n/a |
after <otherTaskID>, <length> | Enddatum der zuvor angegebenen Aufgabe otherTaskID | Startdatum + length | n/a |
<startDate>, until <otherTaskId> | startdate wie interpretiert mit dateformat | Startdatum der zuvor angegebenen Aufgabe otherTaskID | n/a |
after <otherTaskId>, until <otherTaskId> | Enddatum der zuvor angegebenen Aufgabe otherTaskID | Startdatum der zuvor angegebenen Aufgabe otherTaskID | n/a |
<endDate> | Enddatum der vorhergehenden Aufgabe | enddate wie interpretiert mit dateformat | n/a |
<length> | Enddatum der vorhergehenden Aufgabe | Startdatum + length | n/a |
until <otherTaskId> | Enddatum der vorhergehenden Aufgabe | Startdatum der zuvor angegebenen Aufgabe otherTaskID | n/a |
NOTE
Die Unterstützung für das Schlüsselwort `until` wurde in (v10.9.0+) hinzugefügt. Dies kann verwendet werden, um eine Aufgabe zu definieren, die bis zum Start einer anderen spezifischen Aufgabe oder eines Meilensteins läuft.
Der Einfachheit halber zeigt die Tabelle nicht die Verwendung mehrerer Aufgaben, die mit dem Schlüsselwort after aufgelistet sind. Hier ist ein Beispiel für die Verwendung und die Interpretation:
Code:
Titel
Der title ist ein optionaler String, der oben im Gantt-Diagramm angezeigt wird, um das Diagramm als Ganzes zu beschreiben.
Ausschlüsse
excludes ist ein optionales Attribut, das spezifische Daten im YYYY-MM-DD-Format, Wochentage ("Sonntag") oder "Wochenenden" akzeptiert, aber nicht das Wort "Wochentage". Diese Daten werden in der Grafik markiert und von der Dauerberechnung der Aufgaben ausgeschlossen. Das bedeutet, dass, wenn es ausgeschlossene Daten während eines Aufgabenintervalls gibt, die Anzahl der "übersprungenen" Tage dem Ende der Aufgabe hinzugefügt wird, um sicherzustellen, dass die Dauer wie im Code angegeben ist.
Wochenende (v\11.0.0+)
Beim Ausschluss von Wochenenden ist es möglich, die Wochenenden entweder auf Freitag und Samstag oder auf Samstag und Sonntag zu konfigurieren. Standardmäßig sind die Wochenenden Samstag und Sonntag. Um den Wochenend-Starttag zu definieren, gibt es ein optionales Attribut weekend, das in einer neuen Zeile gefolgt von entweder friday oder saturday hinzugefügt werden kann.
Code:
Abschnittsanweisungen
Sie können das Diagramm in verschiedene Abschnitte unterteilen, um beispielsweise verschiedene Teile eines Projekts wie Entwicklung und Dokumentation zu trennen.
Beginnen Sie dazu eine Zeile mit dem Schlüsselwort section und geben Sie ihr einen Namen. (Beachten Sie, dass dieser Name im Gegensatz zum Titel für das gesamte Diagramm erforderlich ist.)
Meilensteine
Sie können dem Diagramm Meilensteine hinzufügen. Meilensteine unterscheiden sich von Aufgaben, da sie einen einzelnen Zeitpunkt darstellen und durch das Schlüsselwort milestone identifiziert werden. Im Folgenden finden Sie ein Beispiel für die Verwendung von Meilensteinen. Wie Sie vielleicht bemerken, wird die genaue Position des Meilensteins durch das Anfangsdatum für den Meilenstein und die "Dauer" der Aufgabe wie folgt bestimmt: Anfangsdatum + Dauer / 2.
Code:
Datumsfestlegung
dateFormat definiert das Format der Eingabe von Daten Ihrer Gantt-Elemente. Wie diese Daten im gerenderten Diagramm ausgegeben werden, wird durch axisFormat definiert.
Eingabe-Datumsformat
Das Standard-Eingabe-Datumsformat ist YYYY-MM-DD. Sie können Ihr benutzerdefiniertes dateFormat definieren.
dateFormat YYYY-MM-DDDie folgenden Formatierungsoptionen werden unterstützt:
| Eingabe | Beispiel | Beschreibung |
|---|---|---|
YYYY | 2014 | 4-stelliges Jahr |
YY | 14 | 2-stelliges Jahr |
Q | 1..4 | Quartal des Jahres. Setzt den Monat auf den ersten Monat im Quartal. |
M MM | 1..12 | Monatsnummer |
MMM MMMM | January..Dec | Monatsname in der durch dayjs.locale() festgelegten Sprache |
D DD | 1..31 | Tag des Monats |
Do | 1st..31st | Tag des Monats mit Ordnungszahl |
DDD DDDD | 1..365 | Tag des Jahres |
X | 1410715640.579 | Unix-Zeitstempel |
x | 1410715640579 | Unix-ms-Zeitstempel |
H HH | 0..23 | 24-Stunden-Zeit |
h hh | 1..12 | 12-Stunden-Zeit, verwendet mit a A. |
a A | am pm | Vormittag oder Nachmittag |
m mm | 0..59 | Minuten |
s ss | 0..59 | Sekunden |
S | 0..9 | Zehntelsekunden |
SS | 0..99 | Hundertstelsekunden |
SSS | 0..999 | Tausendstelsekunden |
Z ZZ | +12:00 | Verschiebung von UTC als +-HH:mm, +-HHmm oder Z |
Mehr Informationen unter: https://day.js.org/docs/en/parse/string-format/
Ausgabe-Datumsformat auf der Achse
Das Standard-Ausgabedatumformat ist YYYY-MM-DD. Sie können Ihr benutzerdefiniertes axisFormat definieren, z. B. 2020-Q1 für das erste Quartal des Jahres 2020.
axisFormat %Y-%m-%dDie folgenden Formatierungszeichenfolgen werden unterstützt:
| Format | Definition |
|---|---|
| %a | abgekürzter Wochentagsname |
| %A | vollständiger Wochentagsname |
| %b | abgekürzter Monatsname |
| %B | vollständiger Monatsname |
| %c | Datum und Uhrzeit, als "%a %b %e %H:%M:%S %Y" |
| %d | mit führenden Nullen versehenen Tag des Monats als Dezimalzahl [01,31] |
| %e | mit Leerzeichen aufgefüllten Tag des Monats als Dezimalzahl [ 1,31]; entspricht %_d |
| %H | Stunde (24-Stunden-Uhr) als Dezimalzahl [00,23] |
| %I | Stunde (12-Stunden-Uhr) als Dezimalzahl [01,12] |
| %j | Tag des Jahres als Dezimalzahl [001,366] |
| %m | Monat als Dezimalzahl [01,12] |
| %M | Minute als Dezimalzahl [00,59] |
| %L | Millisekunden als Dezimalzahl [000, 999] |
| %p | entweder AM oder PM |
| %S | Sekunde als Dezimalzahl [00,61] |
| %U | Kalenderwoche des Jahres (Sonntag als erster Tag der Woche) als Dezimalzahl [00,53] |
| %w | Wochentag als Dezimalzahl [0(Sonntag),6] |
| %W | Kalenderwoche des Jahres (Montag als erster Tag der Woche) als Dezimalzahl [00,53] |
| %x | Datum, als "%m/%d/%Y" |
| %X | Uhrzeit, als "%H:%M:%S" |
| %y | Jahr ohne Jahrhundert als Dezimalzahl [00,99] |
| %Y | Jahr mit Jahrhundert als Dezimalzahl |
| %Z | Zeitzonenverschiebung, z. B. "-0700" |
| %% | ein wörtliches "%" Zeichen |
Mehr Informationen unter: https://github.com/d3/d3-time-format/tree/v4.0.0#locale_format
Achsen-Ticks (v10.3.0+)
Die Standardausgabe-Ticks sind automatisch. Sie können Ihr tickInterval anpassen, z. B. 1day oder 1week.
tickInterval 1dayDas Muster ist:
/^([1-9][0-9]*)(millisecond|second|minute|hour|day|week|month)$/;Mehr Informationen unter: https://github.com/d3/d3-time#interval_every
Wochenbasierte tickIntervals beginnen die Woche standardmäßig am Sonntag. Wenn Sie einen anderen Wochentag angeben möchten, an dem das tickInterval beginnen soll, verwenden Sie die Option weekday:
Code:
WARNING
`millisecond` und `second` Unterstützung wurde in v10.3.0 hinzugefügt
Ausgabe im kompakten Modus
Der Kompaktmodus ermöglicht es Ihnen, mehrere Aufgaben in derselben Zeile anzuzeigen. Der Kompaktmodus kann für ein Gantt-Diagramm aktiviert werden, indem der Anzeigemodus der Grafik über vorhergehende YAML-Einstellungen festgelegt wird.
Kommentare
Kommentare können in ein Gantt-Diagramm eingegeben werden, die vom Parser ignoriert werden. Kommentare müssen in einer eigenen Zeile stehen und müssen mit %% (doppelte Prozentzeichen) eingeleitet werden. Jeder Text nach dem Beginn des Kommentars bis zur nächsten neuen Zeile wird als Kommentar behandelt, einschließlich jeder Diagrammsyntax.
Stil
Die Gestaltung des Gantt-Diagramms erfolgt durch die Definition einer Reihe von CSS-Klassen. Während des Renderns werden diese Klassen aus der Datei unter src/diagrams/gantt/styles.js extrahiert.
Verwendete Klassen
| Klasse | Beschreibung |
|---|---|
| grid.tick | Gestaltung für die Gitterlinien |
| grid.path | Gestaltung für die Ränder des Gitters |
| .taskText | Gestaltung des Aufgabentextes |
| .taskTextOutsideRight | Gestaltung für Aufgabentext, der die Aktivitätsleiste nach rechts überschreitet. |
| .taskTextOutsideLeft | Gestaltung für Aufgabentext, der die Aktivitätsleiste nach links überschreitet. |
| todayMarker | Umschalten und Gestaltung für die "Heute-Markierung" |
Beispiel-Stylesheet
.grid .tick {
stroke: lightgrey;
opacity: 0.3;
shape-rendering: crispEdges;
}
.grid path {
stroke-width: 0;
}
#tag {
color: white;
background: #fa283d;
width: 150px;
position: absolute;
display: none;
padding: 3px 6px;
margin-left: -80px;
font-size: 11px;
}
#tag:before {
border: solid transparent;
content: ' ';
height: 0;
left: 50%;
margin-left: -5px;
position: absolute;
width: 0;
border-width: 10px;
border-bottom-color: #fa283d;
top: -20px;
}
.taskText {
fill: white;
text-anchor: middle;
}
.taskTextOutsideRight {
fill: black;
text-anchor: start;
}
.taskTextOutsideLeft {
fill: black;
text-anchor: end;
}Heute-Markierung
Sie können die Markierung für das aktuelle Datum gestalten oder ausblenden. Um sie zu gestalten, fügen Sie einen Wert für den Schlüssel todayMarker hinzu.
todayMarker stroke-width:5px,stroke:#0f0,opacity:0.5Um die Markierung auszublenden, setzen Sie todayMarker auf off.
todayMarker offKonfiguration
Es ist möglich, die Ränder für das Rendern des Gantt-Diagramms anzupassen.
Dies geschieht durch die Definition des ganttConfig-Teils des Konfigurationsobjekts. Die Verwendung der CLI wird auf der Seite mermaidCLI beschrieben.
mermaid.ganttConfig kann auf einen JSON-String mit Konfigurationsparametern oder auf das entsprechende Objekt gesetzt werden.
mermaid.ganttConfig = {
titleTopMargin: 25, // Oberer Rand für den Text über dem Diagramm
barHeight: 20, // Die Höhe der Balken im Diagramm
barGap: 4, // Der Abstand zwischen den verschiedenen Aktivitäten im Gantt-Diagramm
topPadding: 75, // Abstand zwischen Titel und Gantt-Diagramm und zwischen Achse und Gantt-Diagramm.
rightPadding: 75, // Der Platz, der für den Abschnittsnamen rechts neben den Aktivitäten reserviert ist
leftPadding: 75, // Der Platz, der für den Abschnittsnamen links neben den Aktivitäten reserviert ist
gridLineStartPadding: 10, // Vertikale Startposition der Gitterlinien
fontSize: 12, // Schriftgröße
sectionFontSize: 24, // Schriftgröße für Abschnitte
numberSectionStyles: 1, // Die Anzahl der alternierenden Abschnittstile
axisFormat: '%d/%m', // Datums-/Zeitformat der Achse
tickInterval: '1week', // Achsen-Ticks
topAxis: true, // Wenn dieses Flag gesetzt ist, werden Datumsbezeichnungen oben im Diagramm hinzugefügt
displayMode: 'compact', // Aktiviert den Kompaktmodus
weekday: 'sunday', // An welchem Tag ein wochenbasiertes Intervall beginnen soll
};Mögliche Konfigurationsparameter:
| Parameter | Beschreibung | Standardwert |
|---|---|---|
| mirrorActor | Aktiviert/Deaktiviert das Rendern von Akteuren sowohl unter als auch über dem Diagramm | false |
| bottomMarginAdj | Passt an, wie weit unten die Grafik endet. Breite Rahmen-Stile mit CSS könnten unerwünschtes Clipping erzeugen, weshalb dieser Konfigurationsparameter existiert. | 1 |
Interaktion
Es ist möglich, ein Klickereignis an eine Aufgabe zu binden. Der Klick kann entweder zu einem Javascript-Callback oder zu einem Link führen, der im aktuellen Browser-Tab geöffnet wird. Hinweis: Diese Funktionalität ist deaktiviert, wenn securityLevel='strict' verwendet wird, und aktiviert, wenn securityLevel='loose' verwendet wird.
click taskId call callback(arguments)
click taskId href URL- taskId ist die ID der Aufgabe
- callback ist der Name einer Javascript-Funktion, die auf der Seite definiert ist, die das Diagramm anzeigt. Die Funktion wird mit der taskId als Parameter aufgerufen, wenn keine anderen Argumente angegeben sind.
Tipp für Anfänger – ein vollständiges Beispiel mit interaktiven Links in einem HTML-Kontext:
<body>
<pre class="mermaid">
gantt
dateFormat YYYY-MM-DD
section Clickable
Visit mermaidjs :active, cl1, 2014-01-07, 3d
Print arguments :cl2, after cl1, 3d
Print task :cl3, after cl2, 3d
click cl1 href "https://mermaidjs.github.io/"
click cl2 call printArguments("test1", "test2", test3)
click cl3 call printTask()
</pre>
<script>
const printArguments = function (arg1, arg2, arg3) {
alert('printArguments called with arguments: ' + arg1 + ', ' + arg2 + ', ' + arg3);
};
const printTask = function (taskId) {
alert('taskId: ' + taskId);
};
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
</script>
</body>Beispiele
Balkendiagramm (mit Gantt-Diagramm)
Code: