Über Mermaid
Mermaid ermöglicht es Ihnen, Diagramme und Visualisierungen mit Text und Code zu erstellen.
Es handelt sich um ein auf JavaScript basierendes Tool zum Zeichnen und Erstellen von Diagrammen, das textbasierte Definitionen im Markdown-Stil rendert, um Diagramme dynamisch zu erstellen und zu modifizieren.
Wenn Sie mit Markdown vertraut sind, sollten Sie keine Probleme haben, Mermaids Syntax zu erlernen.

Mermaid ist ein auf JavaScript basierendes Tool zum Zeichnen und Erstellen von Diagrammen, das textbasierte Definitionen im Markdown-Stil und einen Renderer verwendet, um komplexe Diagramme zu erstellen und zu modifizieren. Das Hauptziel von Mermaid ist es, die Dokumentation mit der Entwicklung Schritt zu halten.
Dokumentationsverfall ist ein Dilemma, das Mermaid zu lösen hilft.
Diagramme und Dokumentationen kosten wertvolle Entwicklungszeit und veralten schnell. Aber das Fehlen von Diagrammen oder Dokumentationen ruiniert die Produktivität und schadet dem organisatorischen Lernen.
Mermaid adressiert dieses Problem, indem es Benutzern ermöglicht, leicht modifizierbare Diagramme zu erstellen; es kann auch Teil von Produktionsskripten (und anderen Code-Stücken) werden.
Mermaid ermöglicht es selbst Nicht-Programmierern, einfach detaillierte Diagramme über den Mermaid Live Editor zu erstellen.
Tutorials haben Video-Tutorials.
Verwenden Sie Mermaid mit Ihren Lieblingsanwendungen, sehen Sie sich die Liste der Community-Integrationen an.
Für eine detailliertere Einführung in Mermaid und einige seiner grundlegenden Anwendungen schauen Sie sich den Anfängerleitfaden und die Nutzung an.
🌐 CDN | 📖 Dokumentation | 🙌 Beitrag | 🔌 Plugins
🖖 Halten Sie den Puls stabil: Mermaid benötigt mehr Mitwirkende, lesen Sie mehr.
🏆 Mermaid wurde nominiert und gewann die JS Open Source Awards (2019) in der Kategorie "Die aufregendste Verwendung von Technologie"!!!
Danke an alle Beteiligten, die Pull-Requests einreichen, Fragen beantworten, und ein besonderer Dank geht an Tyler Long, der mir hilft, das Projekt zu betreuen 🙏
Unsere PR-Visual Regression Testing wird durch Argos mit ihrem großzügigen Open Source-Plan unterstützt. Es macht den Prozess der Überprüfung von PRs mit visuellen Änderungen zum Kinderspiel.
In unserem Veröffentlichungsprozess verlassen wir uns stark auf visuelle Regressionstests mit applitools. Applitools ist ein großartiger Service, der einfach zu verwenden und einfach in unsere Tests zu integrieren ist.
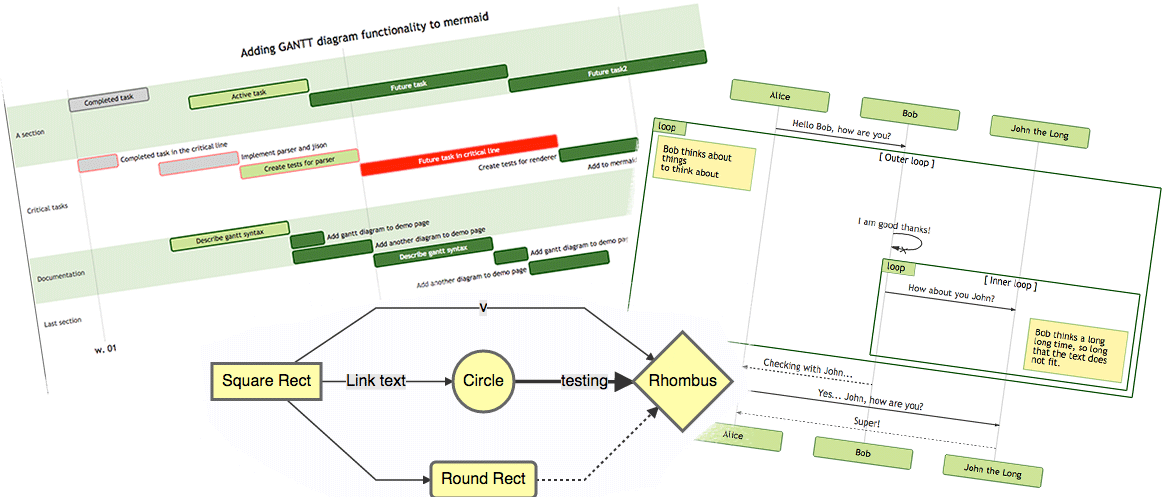
Diagrammtypen
Flussdiagramm
Code:
Sequenzdiagramm
Code:
Gantt-Diagramm
Code:
Klassen Diagramm
Code:
Git-Diagramm
Code:
Entity-Relationship-Diagramm - ❗ experimental
Code:
Nutzerreise-Diagramm
Code:
Quadrantendiagramm
Code:
XY-Diagramm
Code:
Installation
Detaillierte Anleitungen und Beispiele finden Sie unter Erste Schritte und Benutzung.
Es wäre auch hilfreich, mehr über Mermaids Syntax zu erfahren.
CDN
<CDN_URL>/mermaid@<version>/dist/Um eine Version auszuwählen:
Ersetzen Sie <version> durch die gewünschte Versionsnummer.
Neueste Version: [<CDN_URL>/mermaid@<MERMAID_VERSION>](<CDN_URL>/mermaid@<MERMAID_VERSION>)
Bereitstellung von Mermaid
Um Mermaid Bereitstellen:
- Sie müssen Node v16 installieren, das npm enthalten würde
- Installieren Sie Mermaid
- NPM:
npm i mermaid - Yarn:
yarn add mermaid - Pnpm:
pnpm add mermaid
- NPM:
Mermaid API:
Um Mermaid ohne einen Bundler bereitzustellen, fügen Sie ein script-Tag mit einer absoluten Adresse und einen mermaid.initialize-Aufruf in das HTML ein, wie im folgenden Beispiel:
<script type="module">
import mermaid from '<CDN_URL>/mermaid@<MERMAID_VERSION>/dist/mermaid.esm.min.mjs';
mermaid.initialize({ startOnLoad: true });
</script>Damit befehlen Sie dem Mermaid-Parser, nach den <div>- oder <pre>-Tags mit class="mermaid" zu suchen. Aus diesen Tags versucht Mermaid, die Diagramm-/Diagrammdefinitionen zu lesen und sie in SVG-Diagramme zu rendern.
Beispiele finden Sie in anderen Beispielen
Geschwisterprojekte
Hilfeanfrage
Die Dinge häufen sich und ich habe Schwierigkeiten, Schritt zu halten. Es wäre großartig, wenn wir ein Kernteam von Entwicklern bilden könnten, das an der zukünftigen Entwicklung von Mermaid zusammenarbeitet.
Als Teil dieses Teams würden Sie Schreibzugriff auf das Repository erhalten und das Projekt bei der Beantwortung von Fragen und Problemen vertreten.
Gemeinsam könnten wir die Arbeit fortsetzen mit Dingen wie:
- Hinzufügen weiterer Diagrammtypen wie Mindmaps, Ert-Diagramme usw.
- Verbesserung bestehender Diagramme
Zögern Sie nicht, mich zu kontaktieren, wenn Sie sich beteiligen möchten!
Mitwirkende
Mermaid ist eine wachsende Community und akzeptiert jederzeit neue Mitwirkende. Es gibt viele verschiedene Möglichkeiten, wie man helfen kann, und wir suchen immer nach zusätzlichen Händen! Schauen Sie sich dieses Problem an, wenn Sie wissen möchten, wo Sie anfangen können, mitzuhelfen.
Detaillierte Informationen, wie man beitragen kann, finden Sie in den Beitragsrichtlinien.
Anforderungen
- volta zur Verwaltung von Node-Versionen.
- Node.js.
volta install node - pnpm Paketmanager.
volta install pnpm
Entwicklungsinstallation
git clone git@github.com:mermaid-js/mermaid.git
cd mermaid
# npx ist erforderlich für die erste Installation, da die Unterstützung für pnpm durch volta noch nicht hinzugefügt wurde.
npx pnpm install
pnpm testLint
pnpm lintWir verwenden eslint. Wir empfehlen Ihnen, Editor-Plugins zu installieren, um Echtzeit-Lint-Ergebnisse zu erhalten.
Test
pnpm testManueller Test im Browser: öffnen Sie dist/index.html
Veröffentlichung
Für diejenigen, die die Berechtigung dazu haben:
Aktualisieren Sie die Versionsnummer in package.json.
npm publishDer obige Befehl generiert Dateien im dist-Ordner und veröffentlicht sie auf npmjs.com.
Sicherheit und sichere Diagramme
Für öffentliche Seiten kann es riskant sein, Texte von Benutzern im Internet abzurufen und diesen Inhalt zur späteren Präsentation in einem Browser zu speichern. Der Grund ist, dass der Benutzerinhalt eingebettete bösartige Skripte enthalten kann, die ausgeführt werden, wenn die Daten präsentiert werden. Für Mermaid ist dies ein Risiko, insbesondere da Mermaid-Diagramme viele Zeichen enthalten, die auch in HTML verwendet werden, wodurch die Standard-Sanierung unbrauchbar wird, da sie auch die Diagramme beschädigt. Wir bemühen uns weiterhin, den eingehenden Code zu säubern und verfeinern den Prozess, aber es ist schwierig zu garantieren, dass es keine Lücken gibt.
Als zusätzlichen Sicherheitslevel für Seiten mit externen Benutzern freuen wir uns, ein neues Sicherheitslevel einzuführen, bei dem das Diagramm in einem Sandbox-iFrame gerendert wird, um zu verhindern, dass JavaScript im Code ausgeführt wird. Dies ist ein großer Schritt in Richtung besserer Sicherheit.
Leider kann man nicht gleichzeitig einen Kuchen haben und ihn essen, was in diesem Fall bedeutet, dass einige der interaktiven Funktionen zusammen mit dem möglichen bösartigen Code blockiert werden.
Meldung von Schwachstellen
Um eine Schwachstelle zu melden, senden Sie bitte eine E-Mail an security@mermaid.live mit einer Beschreibung des Problems, den Schritten, die Sie zur Erstellung des Problems unternommen haben, betroffenen Versionen und, falls bekannt, Milderungen für das Problem.
Wertschätzung
Eine kurze Notiz von Knut Sveidqvist:
Vielen Dank an die d3 und dagre-d3 Projekte für die Bereitstellung der grafischen Layout- und Zeichnungsbibliotheken!
Danke auch an das js-sequence-diagram Projekt für die Verwendung der Grammatik für die Sequenzdiagramme. Danke an Jessica Peter für die Inspiration und den Ausgangspunkt für die Gantt-Darstellung.
Danke an Tyler Long, der seit April 2017 Mitwirkender ist.
Danke an die ständig wachsende Liste von Mitwirkenden, die das Projekt bis hierher gebracht haben!
Mermaid wurde von Knut Sveidqvist für eine einfachere Dokumentation geschaffen.